こんにちは。ナベトモ(@nabetomo13)です。
最近AmazonがProduct Advertising API(PA-API)の仕様変更をしたためにカエレバでリンク切れのリスクの少ないAmazonの画像を使ったリンク作成ができなくなってしまい、楽天市場がメインとなってしまいました。
そこで「Rinker」や「WP アソシエイト R2」といったプラグインに乗り換えようと思っている人も多いかと思います。
しかし、いずれにせよPA-APIを利用していることには変わり有りませんし、なによりAmazonアソシエイトの審査に通過できない人にはリンク作成ができない!
といった大きなデメリットがあります。
私もAmazonアソシエイトになかなか承認されなくて困っていた時にたどりついたのがカッテネでした。
こんな感じにつくれます↓
そこで今回はAmazonアソシエイトに受からず登録できない人のための物販リンク作成に持って来いのカッテネを紹介します。
カエレバ、Rinker、WPアソシエイトR2よりカッテネは使いやすいか?
始めに結論を言いますと
使いやすさはカエレバ、Rinker、WPアソシエイトR2のほうがいいです。
本当に使いやすくて便利なんです。Amazonアソシエイトさえ通れば!
もはやカエレバはAmazonでの商品検索ができなくなってしまいましたし、Rinkerと WPアソシエイトR2ではAmazonアソシエイトのトラッキングIDが必要なのでAmazonアソシエイトに承認されない人はもう選択肢がカッテネしかないのです。
カッテネではAmazonアソシエイトのアカウントを登録する必要はありません。もしもアフィリエイト経由でAmazonや楽天の商品リンクが作成できれば十分なのです。
さらにカッテネでは複数のASPを登録できます。
例えば↓の広告リンクではもしもアフィリエイトからAmazonとKindleと楽天市場を、バリューコマースからYahoo!ショッピングを持ってきています。
※Yahoo!ショッピングに関してはバリューコマース経由のほうが報酬が高いのです。
商品タイトルや商品説明の欄は自由に記述できます。
汎用性が高くどんな商品でも検索して紹介することができるのが最大のメリットと言えるでしょう。
ただ、最大のデメリットは各ASPから商品URLをコピーしてくる必要があるのが面倒であるところです。
カッテネの使い方は?
カッテネの使い方に関してはカッテネの製作者のホームページでも紹介されていますが、初心者でもより分かりやすく簡単に使うために補足をしておきたいと思います。
カッテネのホームページではAmazonアソシエイトから画像を持ってきていますが、商品画像はもしもアフィリエイトからも持ってこれるのでAmazonアソシエイトに登録する必要はありません。
WordPressにおけるカッテネをインストールしてから使うまでの手順は以下です。詳細は後述します。
1.プラグインの新規追加で「kattene」プラグインを追加→有効化
2.テンプレートコードをブロックにコピペ
3.もしもアフィリエイトとバリューコマースから商品リンクをコピペ
手順はこれだけです。
では細かく見て行きましょう。
「kattene」プラグインの追加
ワードプレスのメニューからプラグイン→新規追加→検索バーで「kattene」と検索するとでてくるのでインストールして有効化にします。これだけで設定は終了です。

カッテネのショートコードをブロックに追加
カッテネでリンクを作るためには以下のテンプレートコードをブロックやClassic Paragraphに貼ります。
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【商品のURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" }, { "color": "pink", "url": "【商品のURL】", "label": "audiobook" } ] } [/kattene]
よく使うコードなのでワードプレスのテンプレートやブロックの再利用もしくはShortcoderやAdd Quicktagといったプラグインでショートコードを記録しておくと便利です。
私はいろいろ試しましたがAdd Quicktagが一番簡単で便利だと思いました。
カッテネを使うためだけのAdd Quicktagの設定と使い方はこちら
上のコードではAmazon、Kindle、楽天市場、楽天Kobo、audiobookのリンクが張れるようになっています。
カッテネにYahoo!ショッピングのボタンを加えるには?
ショートコードの中のラベルの名前を変更するだけで大丈夫です。
↓
"label": "Yahoo!ショッピング"
もしくは
"label": "Yahoo!"
リンクのボタンに"Yahoo!ショッピング"が長すぎて入りきらない場合は”Yahoo!”と単純に短くしてもYahoo!ショッピングユーザーなら分かるので大丈夫です。
カッテネのリンクのボタンの色を変えたいときは?
ショートコードの中のカラーのところを好きな色に変えれば大丈夫です。
↓
"color": "pink",
ただし、色はorange, blue, green, red, pinkの5色です。CSSで色の編集をすれば細かい色の設定までできるようですがここではごく簡単に済ませます。
空白ができないように注意です。
カッテネのリンクのボタンを減らしたいときは?
カッテネのリンクボタンを削除したいときは{ }で囲まれた範囲を削除します。
例えば楽天Koboとaudiobookのボタンを消したいと思います。以下の黄色マーカーになっているところを削除します。
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【商品のURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" }, { "color": "pink", "url": "【商品のURL】", "label": "audiobook" } ] } [/kattene]
楽天Koboを削除する際に { の前のカンマ","も忘れずに削除しましょう。
カッテネにAmazon、楽天、Yahoo!ショッピングだけで十分な場合
カッテネのリンクはAmazonと楽天市場とYahoo!ショッピングだけでいいんだよ、という方は以下のコードをAdd Quicktagに登録すれば大丈夫です。
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【商品のURL】", "label": "Amazon", "main": "true" }, { "color": "red", "url": "【商品のURL】", "label": "楽天市場" },
{ "color": "pink",
"url": "【商品のURL】",
"label": "Yahoo!"
} ] } [/kattene]
カッテネショートコードに もしもアフィリエイトとバリューコマースから商品リンクをコピペ
これが一番時間のかかるところでもありますし、少し慣れが必要な部分でもあります。
今回は冒頭で紹介したホリエモンさんの「多動力」のリンクをAmazon、Kindle、楽天市場、Yahoo!ショッピングで作ってみたいと思います。
もしもアフィリエイトでAmazonと楽天市場を、バリューコマースでYahoo!ショッピングの提携を先に済ませておきましょう。
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【商品のURL⓵】", "label": "Amazon", "main": "true" },
{ "color": "blue",
"url": "【商品のURL⓶】",
"label": "Kindle"
},
{ "color": "red",
"url": "【商品のURL⓷】",
"label": "楽天市場"
},
{ "color": "pink",
"url": "【商品のURL⓸】",
"label": "Yahoo!"
} ] } [/kattene]
1.画像URLを拾ってくる
2.タイトル(商品名)をつける。手入力可能
3.商品の説明を入れる。手入力可能
4.Amazonの商品リンクをコピペ
5.Kindleの商品リンクをコピペ
6.楽天市場の商品リンクをコピペ
7.Yahoo!ショッピングの商品リンクをコピペ
画像のURLをもしもアフィリエイト経由のAmazonからもってくる
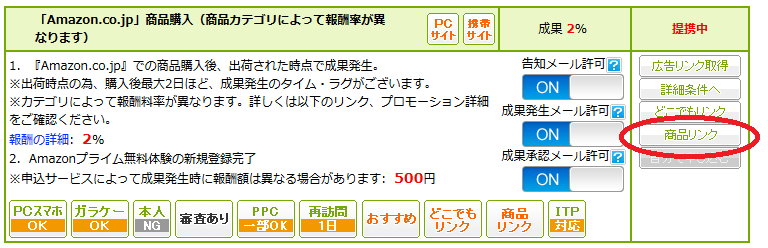
もしもアフィリエイトにログインします。提携プロモーション検索→提携中プロモーション→Amazon.co.jpのところから商品リンクのボタンを押す。

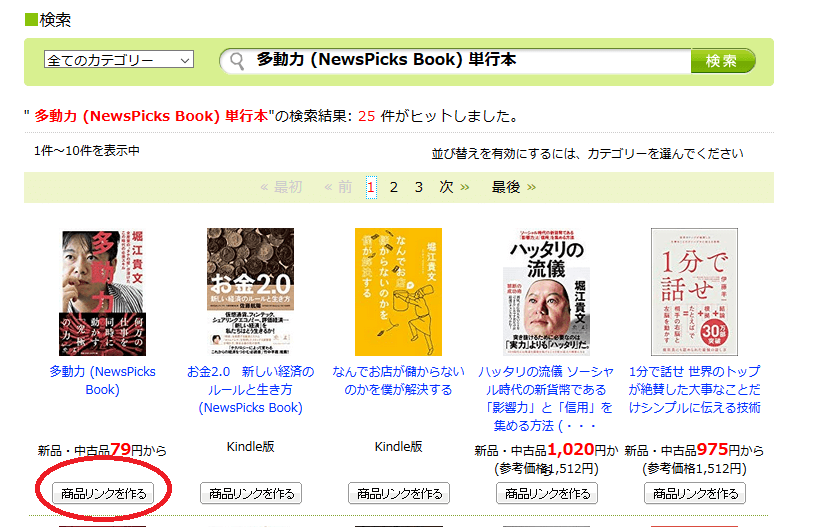
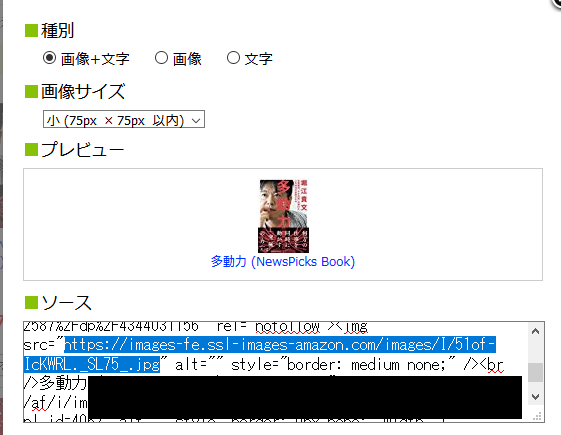
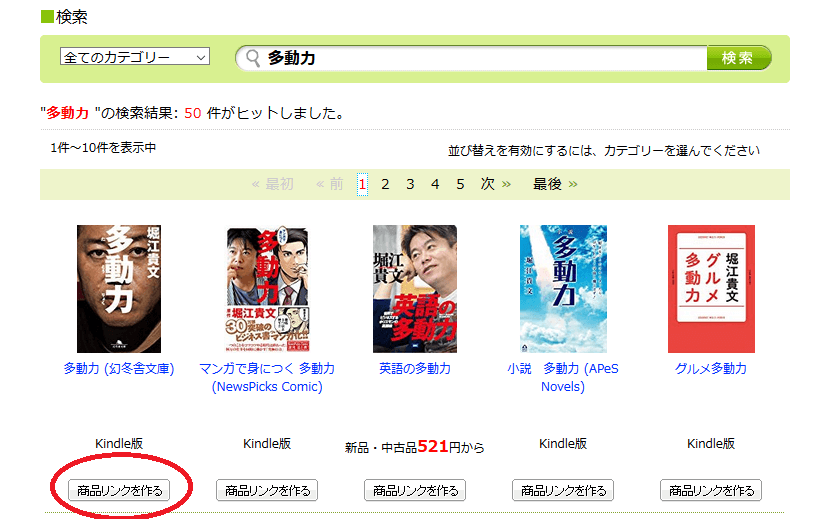
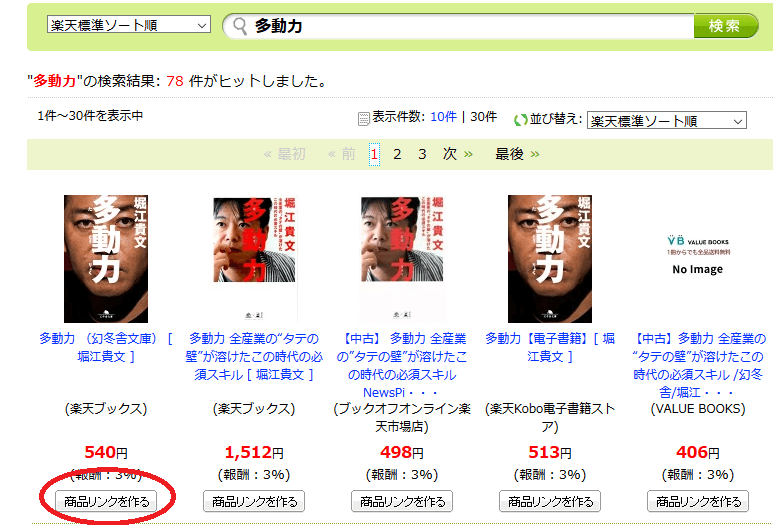
検索バーで商品を検索し、該当する商品があれば「商品リンクを作る」クリックします。

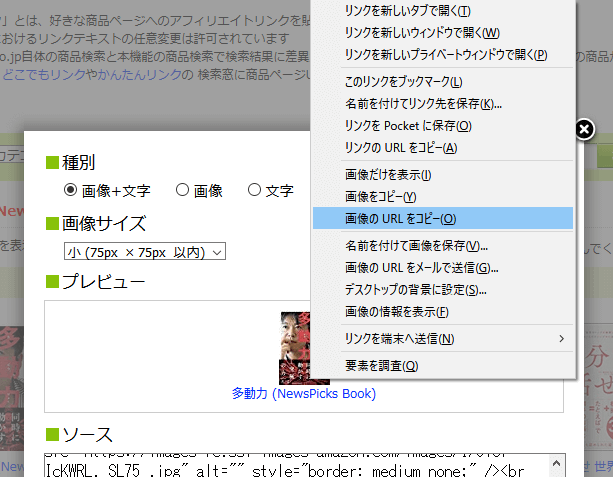
画像の上あたりで右クリック→画像のURLをコピー

カッテネのショートコードの"【画像URL】"の黄色マーカーがついているところを空白も余すとこなく削除し、コピーした画像のURLをペーストする。
↓
"image": "https://images~",
画像のURLは下のソース欄のsrc="https://~.jpg"となっているところの” ”の中身だけをコピーして貼り付けてもできます。

カッテネショートコードのタイトルと説明を入力する
"description": "【説明】",
黄色マーカーの部分を削除し、必要な情報を入れる。特になんでもいいのですが私はタイトルにはAmazonの商品名、説明にはAmazonでの商品説明をコピペしています。
Amazonの商品リンクをもしもアフィリエイトから持ってくる
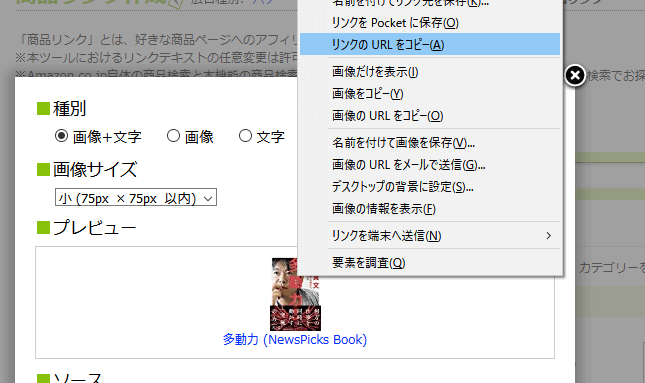
さきほど画像の上を右クリック→画像URLをコピーしましたが、同じ場所で今度は画像の上を右クリック→リンクのURLをコピーします。

ショートコード内のAmazonの商品のURL①にペーストする。空白ができないように注意。
↓
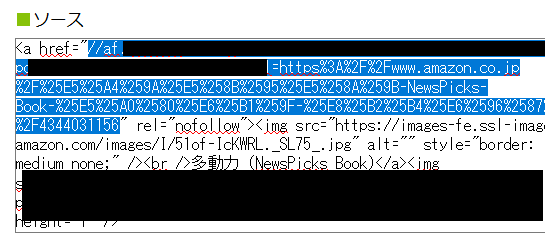
"url": "https://af.moshimo.com/~~~",
なお、リンクを張った際にちゃんとaf.moshimo.comが最初にきているかチェックしましょう。
商品URLは下のソース欄の<a href="~~~”のところの” ”の中身をコピペしてもできます。

Kindleと楽天市場の商品リンクをもしもアフィリエイトから持ってくる
さて、ここまできたらKindleも楽天市場もやり方は同じです。
検索バーで「商品名 kindle」で検索し、「商品リンクを作る」をクリック

Amazonの商品リンクをコピーした時と同じように画像の上で右クリック→リンクのURLをコピーしてカッテネのショートコードの”【商品のURL②】”にペーストします。
次に楽天市場です。
もしもアフィリエイト→プロモーション検索→提携中プロモーション→楽天市場のところの商品リンクボタンをクリック→検索バーで商品を検索→「商品リンクを作る」をクリック

出てきた画面上の画像の上で右クリック→リンクのURLをコピーしてカッテネのショートコードの ”【商品のURL③】”にペーストします。
Yahoo!ショッピングの商品リンクをバリューコマースから持ってくる
最後にYahoo!ショッピングの商品URLをバリューコマースから持ってきます。
バリューコマースにログインします。
広告→提携状況→提携済みの中からヤフーショッピングを探し出し「広告素材を選ぶ」ボタンをクリック→左のサイドメニューからMyLinkを選択し再検索する

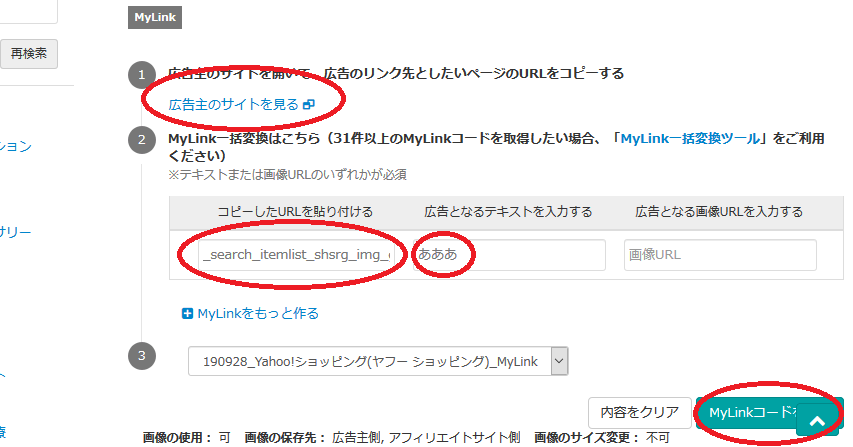
下の方にスクロールするとMyLinkの作成画面が出てきます。

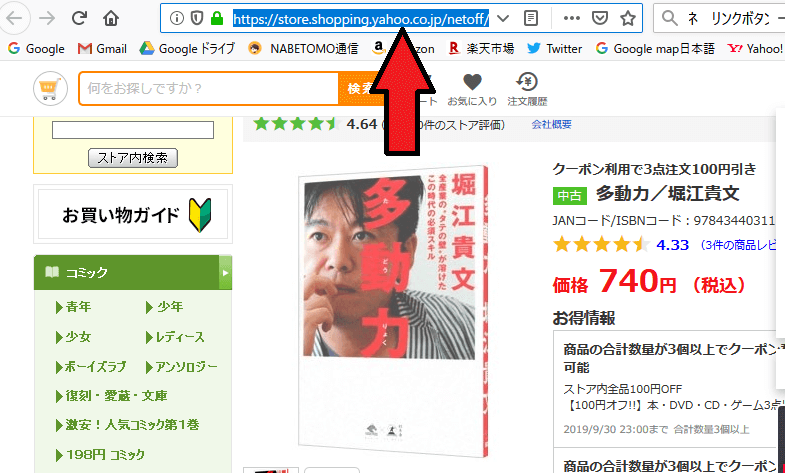
「広告主のサイトを見る」をクリックするとYhaoo!ショッピングのページに移動するので検索バーで商品名を検索→該当の商品をクリックして商品ページに行き、商品ページのURLをコピーする。

MyLink作成画面で「コピーしたURLを張り付ける」のところにペーストする。
「広告となるテキストを入力する」は適当にいれて大丈夫です。
そしたら右下の「MyLinkコードを取得」をクリックします。
出てきたMyLinkコードをコピーします。

コピーしたコードをいったんエディタのブロックにペーストします。「あああ」と先ほど適当に名前をつけたリンクが張られると思います。
あああ ←こんな感じ
リンクの上で右クリック→リンクのURLをコピーしてカッテネのショートコードの ”【商品のURL④】”にペーストします。
ペーストしたら上の「あああ」リンクも作成したMyLinkも削除して大丈夫です。
これで入力項目はすべて埋まりました。この時点でプレビュー画面ではちゃんと広告がリンクボタン付きで出来上がっていると思います。
カッテネでうまくリンクが作成されない?白紙になる?
もし、プレビュー画面で冒頭にエラーコードが出現していたり、リンクが白紙の状態になっているとしたらコードに誤りがあるかと思います。
以下の点に注意してみてください。
Amazonアソシエイト不要で使えるカッテネの使い方は?カエレバ、Rinker、WPアソシエイトR2より使いやすい?のまとめ
カッテネはカエレバやRinker、WPアソシエイトR2と比べると使い勝手はやや面倒かもしれません。
しかし、最近審査がすごく厳しくなってきたAmazonアソシエイトに受かる努力をするよりも今後も汎用性が高くどんな商品でもリンク広告を作成できるカッテネを使っていく方がいいのではないかとも思います。
もしもアフィリエイトで検索してもAmazon商品が出てこない場合の対処法やAdd Quicktagの使い方を覚えたら一段とカッテネが使いやすくなってくると思います。
以上、ナベトモでした。






コメント