
こんにちは。ナベトモ(@nabetomo13)です。
ブログを書いているとよく使うフレーズや定形文をいつでもどこでも引き出せたらいいなぁと思うことがあるはずです。
特に広告リンク作成ツールのカッテネを使用するときにテンプレートコードをいちいちメモ帳からコピペ―するのは面倒です。
巷にはshortcoderやTinyMCE Templateといったプラグインもありますが、もっと簡単にメモ帳から定形文を引っ張ってくるかのように手軽なものはないかと探していたところAdd Quicktagに行きつきました。
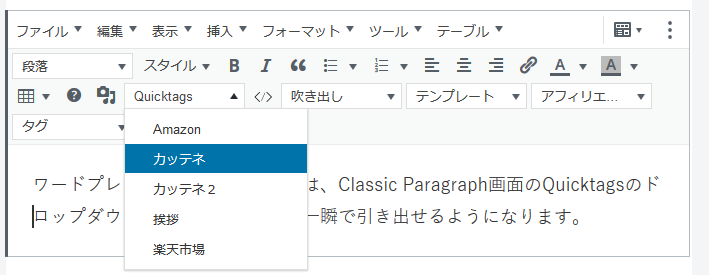
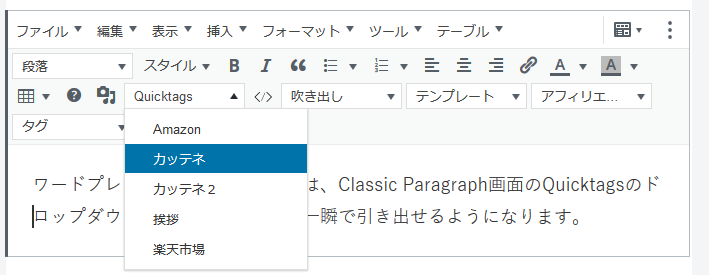
ワードプレスを使用している場合は、Classic Paragraph画面のQuicktagsのドロップダウンから保存した内容を一瞬で引き出せるようになります。

この記事の冒頭の挨拶はAdd Quicktagで呼び出しています。もちろん呼び出した後もそのまま編集可能です。
カッテネではやや長いテンプレートコードがあり、そこに各ASPの商品リンクURLをコピペして貼り付ける必要があります。
カッテネの使い方に関しては別記事で紹介していますのでご参照ください。
今回は細かいAdd Quicktagの説明は省いてカッテネに特化した説明をしたいと思います。
※今回はワードプレスを使用した説明をさせていただきます。
この記事に書いてあることだけやればカッテネを使うのに何不自由ないようになります。というか難しい設定をすることはほとんどありません。
手順は以下の通りです。
・Add Quicktagプラグインをインストールする→有効化
・カッテネのコードを保存する
・以上!
Add Quicktagをインストールする
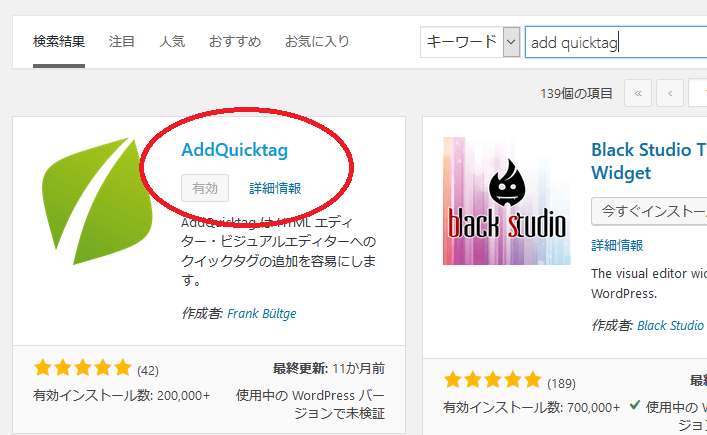
ワードプレスのダッシュボードからプラグイン→新規追加→検索バーで「Add Quicktag」と検索→インストールして有効化する

Add Quicktagにカッテネのコードを保存する
ダッシュボードのサイドメニューの設定→AddQuicktagと開く
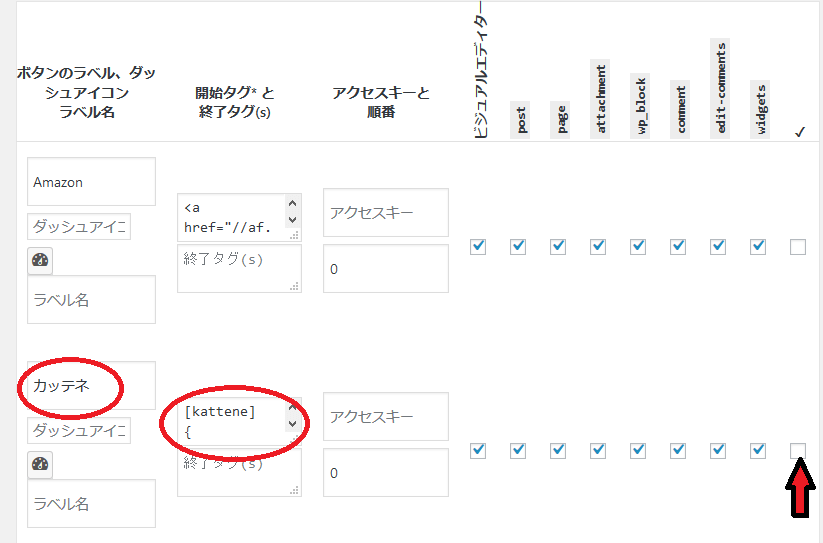
記入する場所はタグのタイトル、保存する内容、チェックマスの3か所です。

項目の左上の欄がタグのタイトルになります。呼び出すときに何を呼び出そうとしているのかが分かりやすくなるようなタイトルにします。今回は「カッテネ」と入力します。
「開始タグ」の欄に以下のコードをコピペします。コードの使い方や変え方(Yahoo!ショッピングのリンクの追加方法など)についてはこちらの記事を参照ください。
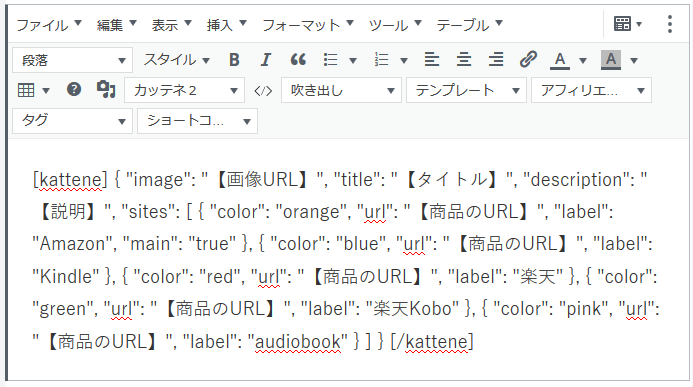
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【商品のURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" }, { "color": "pink", "url": "【商品のURL】", "label": "audiobook" } ] } [/kattene]
あとは一番右側にチェックを入れて、下までスクロールして「変更を保存」を押します。
2つタグを作成すると新しく空欄の項目が勝手に追加されていきます。
カッテネを使用するためのAdd Quicktagの設定は以上です。
簡単っ!、、、かな?
カッテネを使うのに覚えておくべきAdd Quicktagの使い方
では次にAdd Quicktagの使い方です。
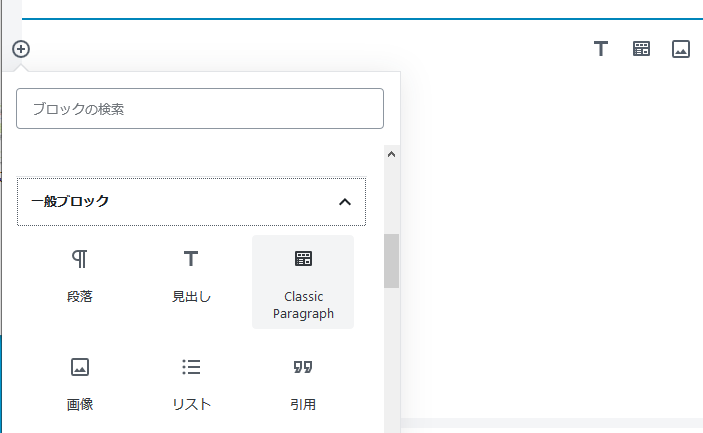
カッテネのコード貼り付けたいブロックをClassic Paragraphに変換します。
ブロックの左の十字ボタン→一般ブロック→Classic Paragraphを選択します。

Quicktagsのドロップダウンから先ほど保存した「カッテネ」を選択します。

下のようなコードが出現したら成功です。あとは自由に編集するのみです。

【カッテネ】Add Quicktagとの相性が抜群!ショートコードで簡単広告リンク作成!使い方と設定の仕方も!のまとめ
Add Quicktagを使うことによってカッテネを使用するときのコードが一瞬で呼び出せるようになりました。
これだけでカッテネがだいぶ使いやすくなったのではないでしょうか?
また、コードを呼び出したあとに編集がそのままできるのも嬉しいメリットですね。
楽天Koboのリンクを外したり、Yahoo!ショッピングのリンクを追加したり、リンクのボタンの色を変えたりといったことは参照記事に記載していますのでご参照ください。
この記事が参考になりましたら幸いです。
以上、ナベトモでした。
したらな!




コメント